Mural art has become a defining feature of modern urban identity. It breathes color and meaning into industrial landscapes, creating dialogue in public spaces, and turning everyday commutes into culturally rich moments. But what if these static works could evolve—revealing hidden layers and a new way to experience public art through your phone? We saw an opportunity to create a new way of experiencing Boise’s rich canvas of mural artwork by blending the physical and digital using web-based augmented reality.

In the Living Murals Project, viewers can explore the murals of Boise in a new way, actively engaging and discovering artists and musicians from their city. The idea is simple: bring the stunning murals they see every day to life using animation, and pair that animation with music from local artists, further encouraging discovery of the creative world we live in every day.
To bring this project to life, there wasn’t a better creative moment in Boise than Treefort Music Festival. Treefort is the pinnacle of music and artistic expression in Boise, with the concept of “discovery” squarely rooted in its ethos. The Living Murals Project AR experience not only shows off Boise’s mural art in a new and engaging way, but promotes local musicians by providing information about when and where they’re playing during the festival.
New Possibilities with Web-Based Augmented Reality
Augmented reality and spatial computing has been around for some time now, but until recently it’s been mostly limited to app-based experiences. This is great for things like social filters or spatial design tools, but the need to download an app presents a barrier to reaching wider audiences in-the-moment. Advances in web-based mobile technology have opened up new possibilities for creating quick and accessible AR experiences, no app required. Now, we can build for wider audiences and more ad hoc purposes, making AR available as a storytelling medium for more brands and organizations.
For this project, we explored three web-based AR platforms: AR.js, MindAR, and 8th Wall. These platforms all have a few things in common. First, they all give you the option to use the popular web VR framework A-Frame or the also-popular 3D framework Three.js to create the digital elements of the experience. They’re all web-based. And they all offer different options for how the AR functions, for example image tracking using a key visual, face tracking, and location-based tracking.
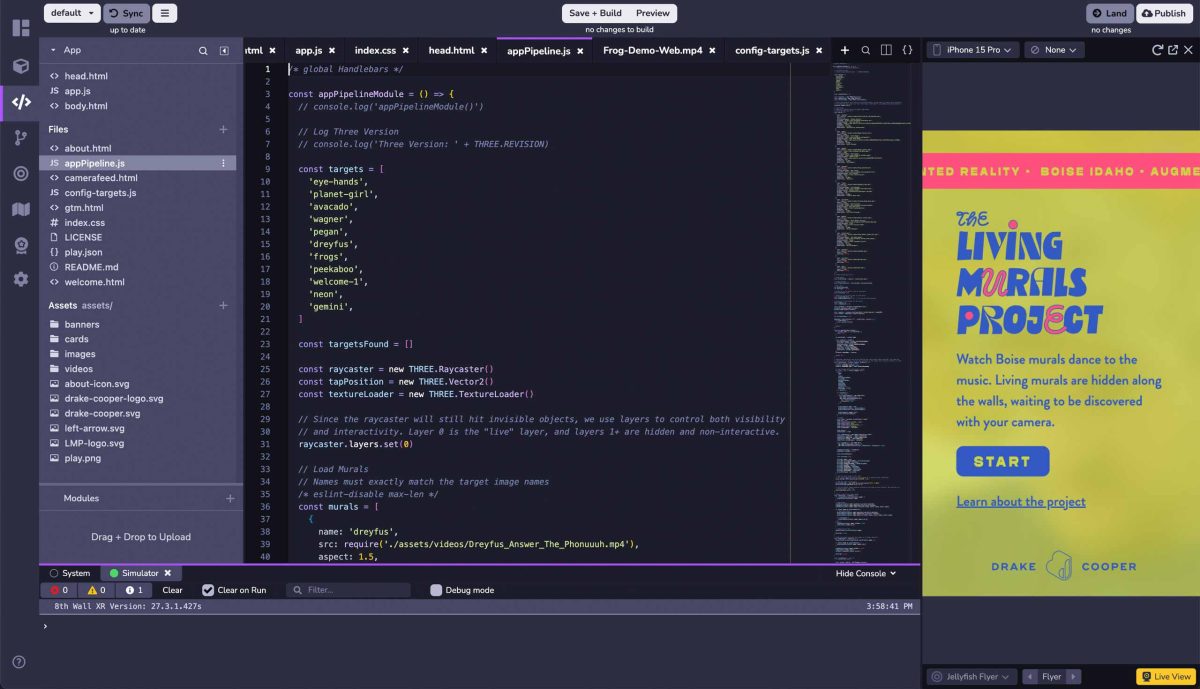
Ultimately, we chose 8th Wall with Three.js as our AR platform. We needed highly accurate tracking of complex images for our mural animation overlay effect to work, and through testing we discovered that 8th Wall seemed to be the strongest in that area. It also offers a solid cloud-based editing suite and emulator. Unlike AR.js and MindAR—which are both open source—8th Wall is a paid platform, which may be a barrier to consider as commercial licensing can get quite expensive. That said, the non-commercial pricing is reasonable and the platform provides a ton of added value in terms of guides and tools.

How it Works
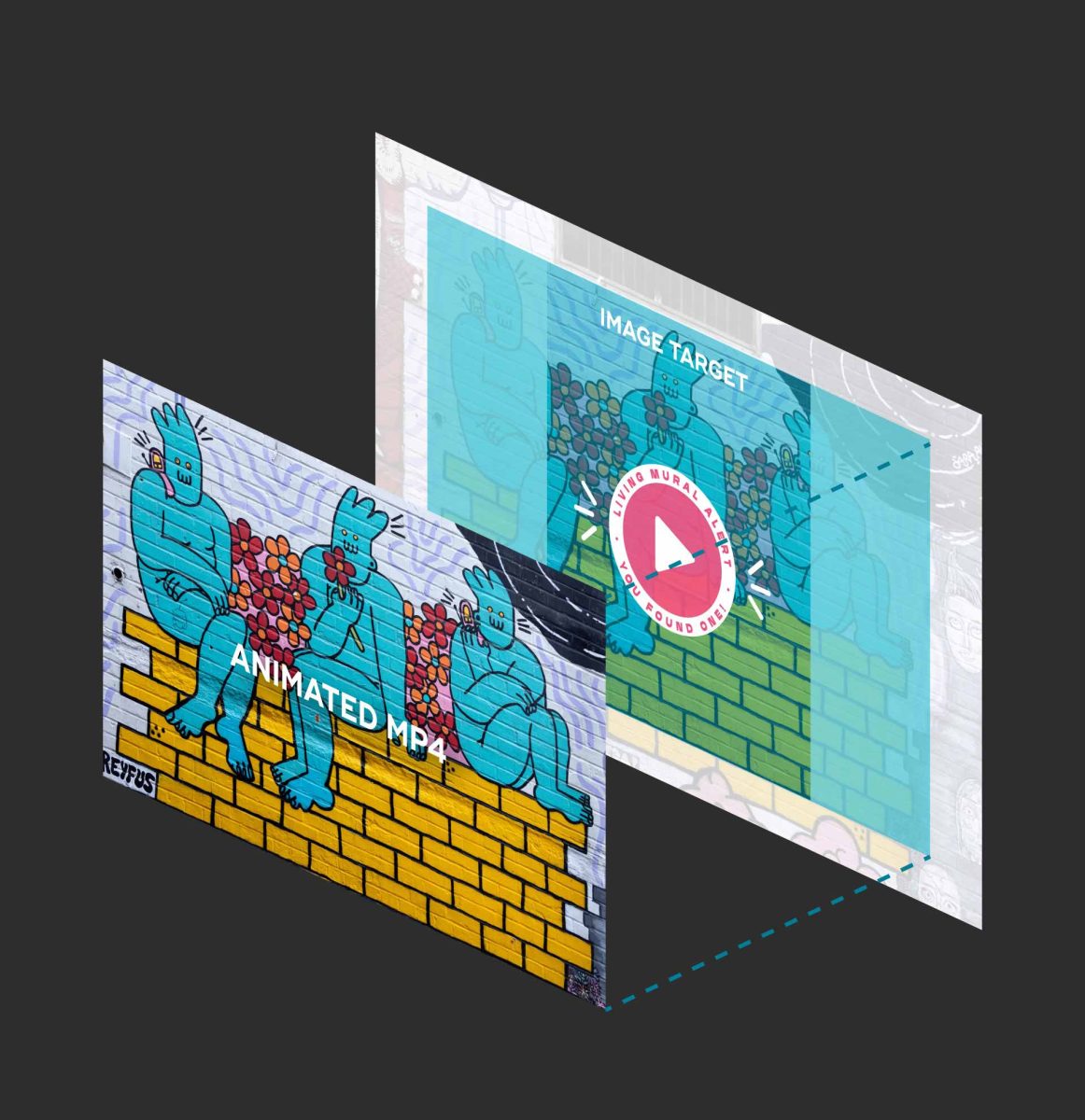
The AR experience has three main components. First, the animation itself, which is simply an MP4 video cropped to match the surrounding environment. The animated video is positioned directly over a target image, allowing the AR to be as seamless as possible against the real-world mural background. Aside from being the most optimal way to serve an animation of this type, using videos also gave us the benefit of automatically serving the audio, synced up perfectly.

As the camera position moves, the position of the elements in 3D space are recalculated in relation to the target image, keeping everything locked in place.
To create the animations, we captured high-resolution images of the artwork and broke the images out into layers. We then conceptualized rhythmic, looping animation effects that pay homage to the original artwork while syncing up to the beat of the featured song.
Let’s Build Something!
Do you have a story you’d like to tell through augmented reality? If so, we’d love to chat with you about it.
Try It For Yourself
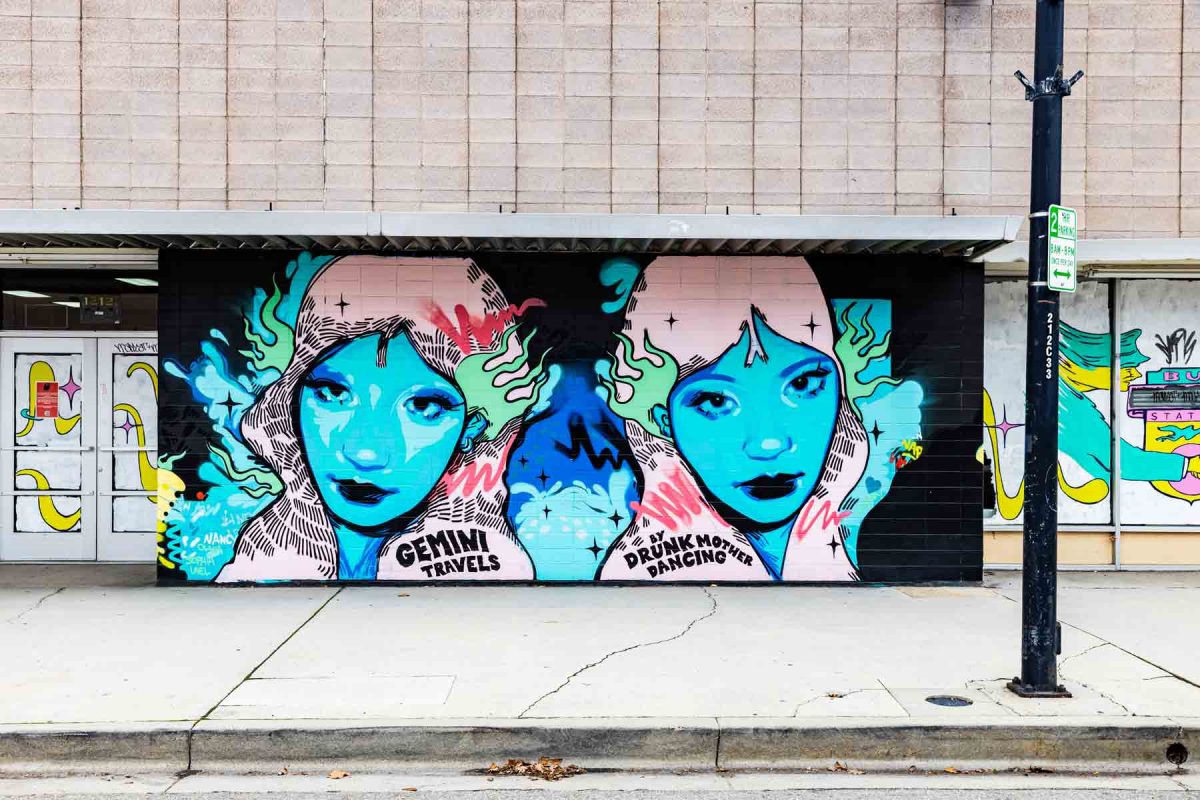
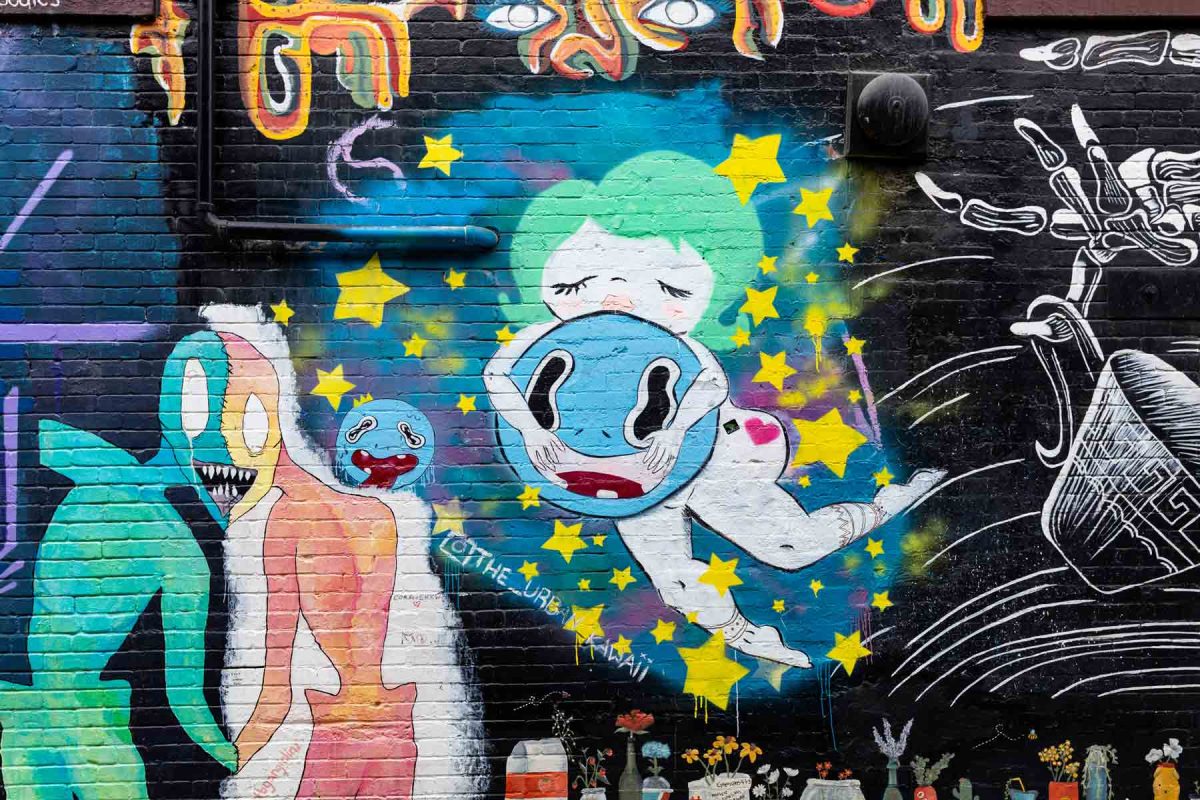
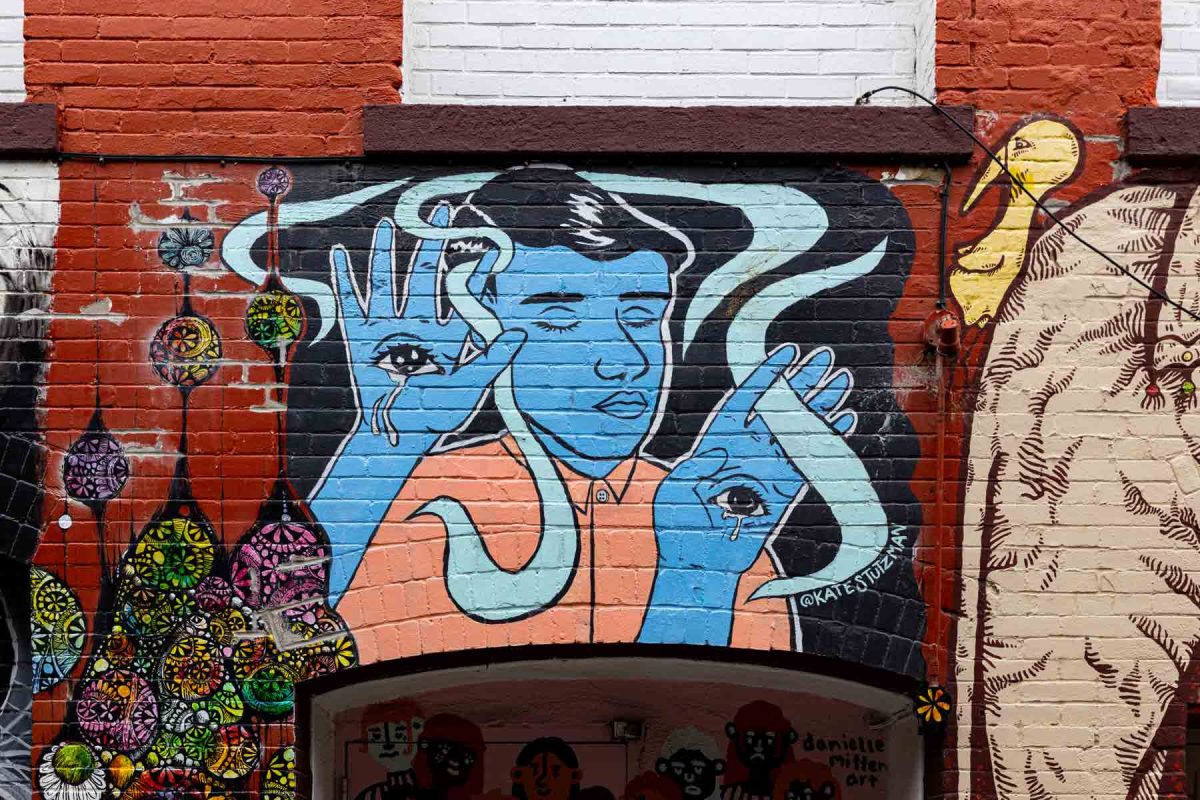
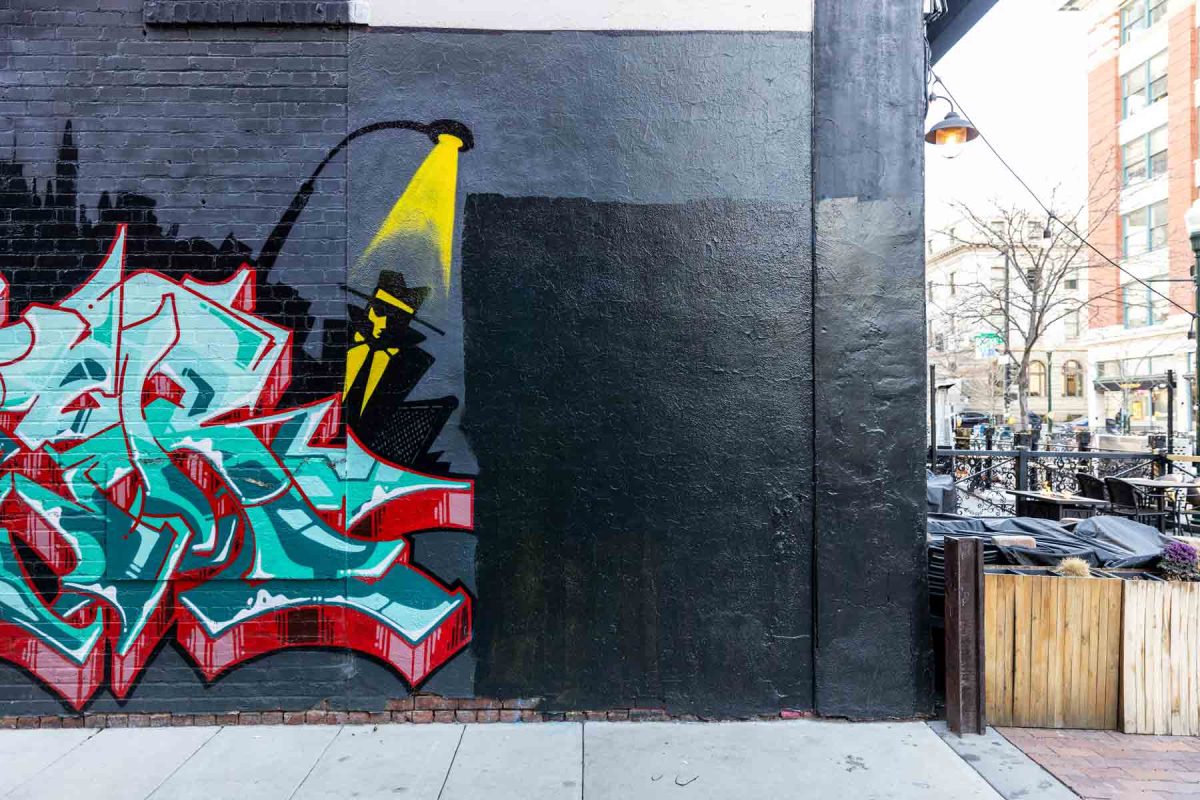
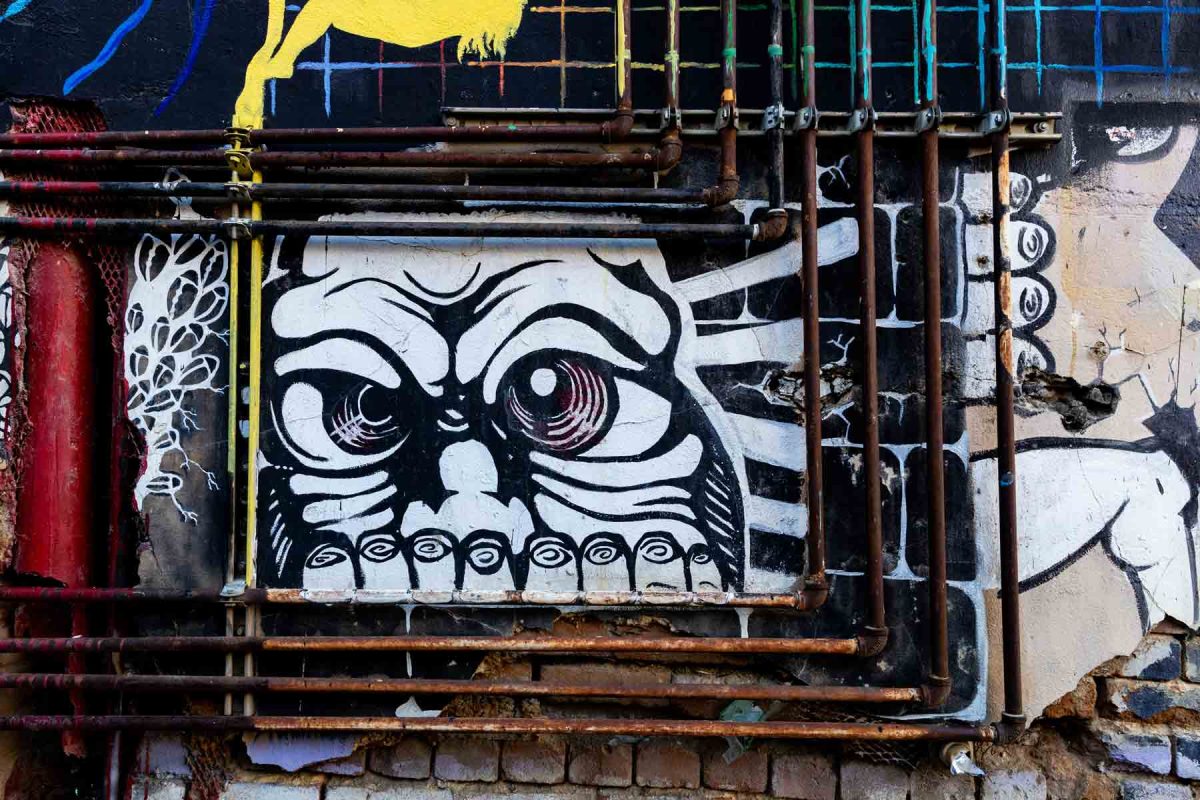
The Living Murals Project AR Experience is free and open for anyone to use. If you’re not physically at Freak Alley, you can try it out by opening the website on your mobile device and pointing your camera at the mural images below:











Challenge Dairy Teams Up with Drake Cooper for Bold Launch of First-Ever Butter Cubes
Leading farmer-owned butter brand and 100% employee-owned advertising agency expand iconic Elk Campaign.Challenge Dairy, a trusted farmer-owned butter brand with…

Our Creative Advertising Services
-
Corporate Positioning, Brand Evolution & Strategy
Mission/Vision Development, Strategic Counsel For Marketing/Branding Challenges
-
Market Research
Quantitative, Qualitative, Ethnography, Consumer and/or Internal Stakeholder Insights
-
Creative Campaigns
Brand Campaigns, Product Launches, Full Funnel Marketing Efforts
-
Brand Design
Brand Guides, Style Guides, Branding Elements, Logos
-
Web Development and Digital Applications
Open-Source Platforms, Enterprise WordPress, eCommerce, AR, Emerging Technology
-
Media Strategy, Planning & Buying
Media Planning, Media Plan Development, Media Buying, MMM, Online and Offline
-
MarTech
AI, Responsible Consumer Data Management, AdOps, Marketing Software
-
Analytics
Dashboards, Insights, Business Metrics Evaluation, ROI Reporting, Data Warehousing
-
Content Creation
Videography, Photography, Short-Form Video, Organic Social Content
-
Findability™
SEM, SEO, GEO (AI Generative Experience Optimization), Voice Search